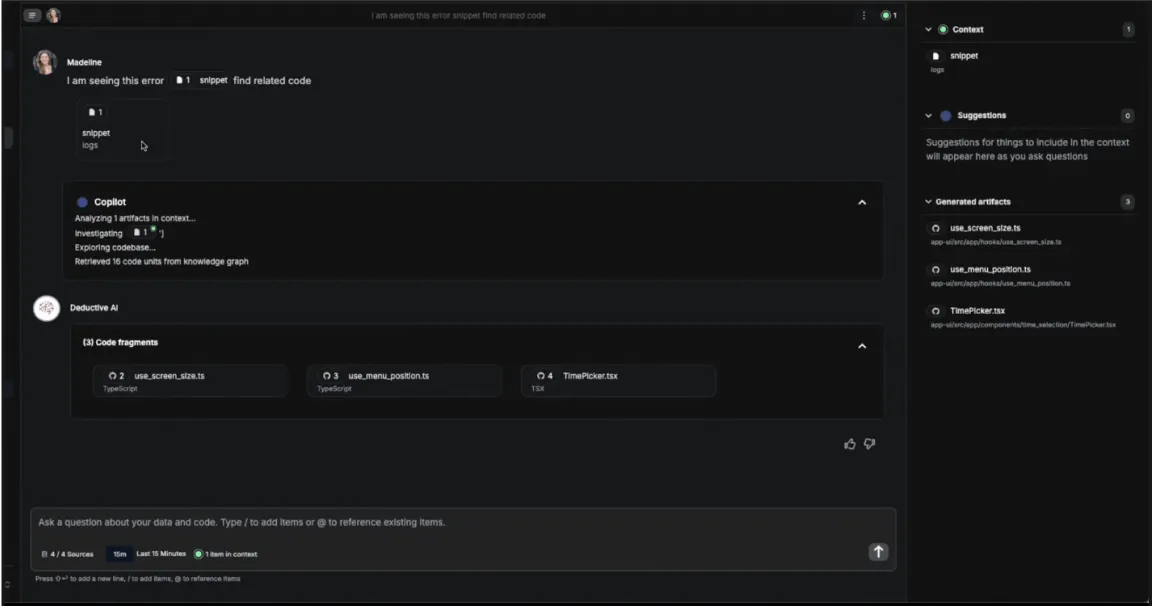
Automatic Context Discovery
Deductive AI connects your codebase with telemetry data, helping you pinpoint root causes faster and more accurately.



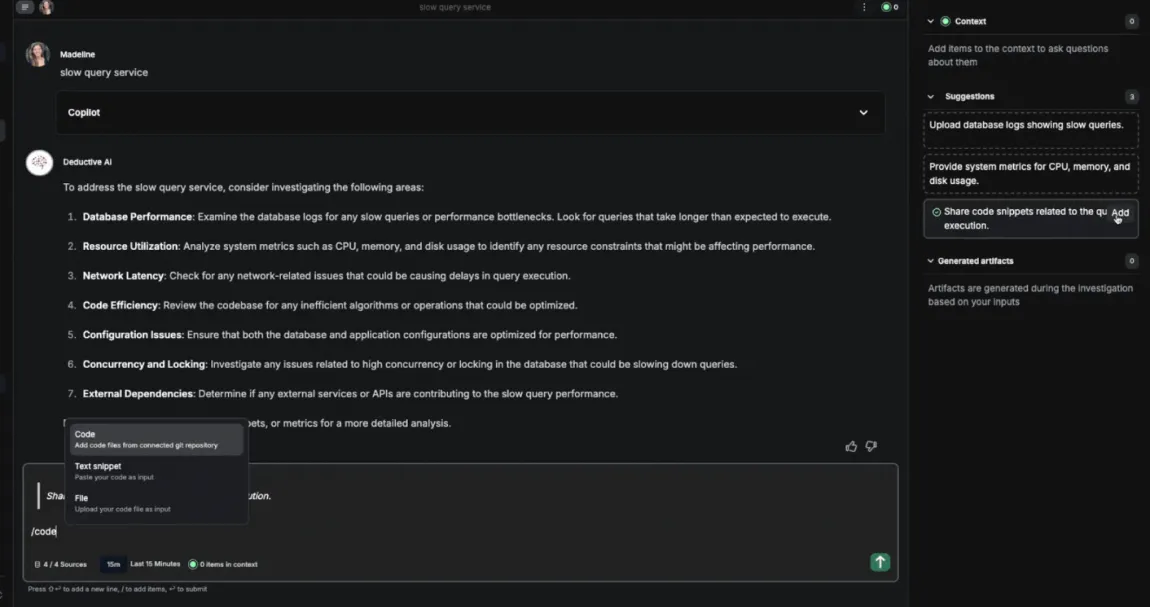
Suggested Next Steps
Deductive will now provide suggestions for information to include in the context in order to assist the investigation. Suggestions may be generated along with each question, and will be visible in the right-side context panel. Interact with a suggestion by clicking the “Add” button on the suggestion, and deductive will prompt you with options for providing the suggested context.

Clickhouse Log Integration
Deductive can now integrate with your clickhouse logs. Access your clickhouse logs through the /logs command to start querying. The log viewer supports:
- 💬 Plain text and regex queries
- 📊 Histogram and table view
- 🛠️ Grouping, filtering, and adding columns
Ask deductive questions about your logs just as you would with code or other artifacts, or include logs as context relevant to your investigation.

Concise, Clear, and Actionable Responses
We’ve made several improvements to ensure responses are now more concise, clear, and actionable, helping you get the information you need faster and more effectively.
For example, the responses will now have precise next steps, such as search in logs for NullPointerException in CheckoutService
These changes are part of ongoing efforts to enhance the quality of your experience. Stay tuned, as we have more significant improvements coming in future releases!
You can checkout all the previous releases here
1import express from 'express'
2import { requireAuth } from '@clerk/express'
3
4const app = express()
5
6// if the user is not signed in, they will be redirected to /sign-in automatically
7app.get('/protected', requireAuth({ signInUrl: '/sign-in' }), (req, res) => {
8 return res.json({ userId: req.auth.userId })
9})